Note that this method is useful for designers who want to control the elements using their own CSS rules. If you are not a CSS expert of if you want to save lot of time, you can use the complete styling interface with Image Effect CK Params.
How to override the CSS file
Copy the file that is located in the "media" folder of your website :
[site]/media/plg_system_imageeffectck/css/imageeffectck.css

Paste this file into your template, in
[site]/template/[template]/css/plg_system_imageeffectck/imageeffectck.css

Using this method you can edit and modify the CSS file to use your own color, and styles. You can also add your own effects.
How to add your own effects
You can add your own styles in the CSS file by creating your own CSS classes. Example if you want to add a "vintage" effect, you can use these CSS
.vintage {
transition: filter 1s;
filter: brightness(0.8) grayscale(2);
transition-delay: 0s;
}
.vintage:hover {
filter: brightness(1) grayscale(0);
}
then you can declare the effect to be listed in the editor button. Create a JSON file named "imageeffectck.json" in the same override folder as your CSS file (see image above). Create a JSON string with using the following structure :
{
"onlythislist" : "false",
"effectscklist" : {
"Vintage" : "vintage",
"My other style" : "otherstyle"
}
}
onlythislist : boolean value to tell if you want to add your custom effect to the existing ones, or if you want to show only your styles
effectscklist : list of all your effects listed by "name : class" pair. The name will be used to show in the list of effects.
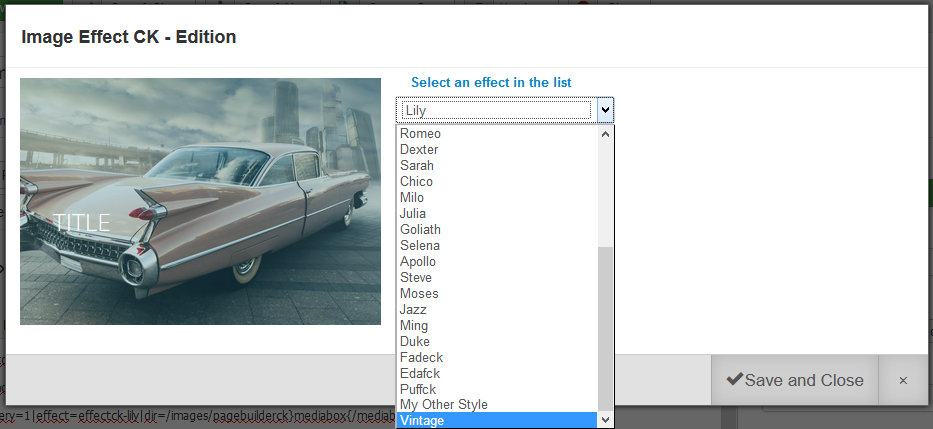
Overview of the effects list with the setting onlythislist to False

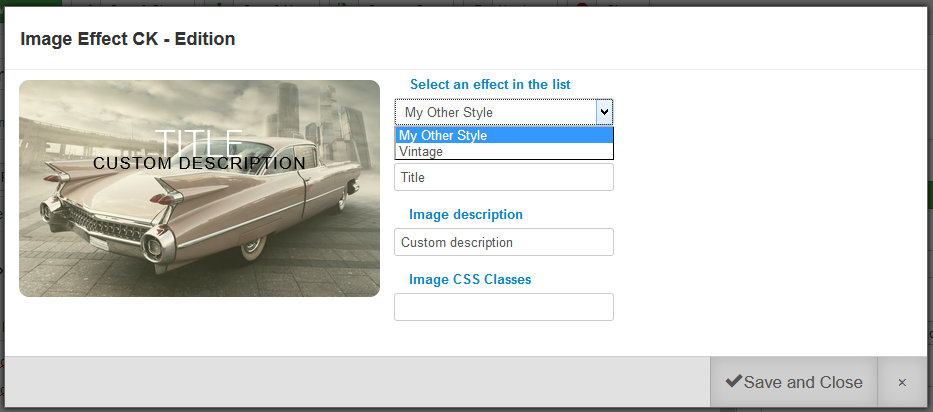
Overview of the effects list with the setting onlythislist to True

If you don't know how to create a CSS class or if you want to speed up your work, you can use the Image Effect CK Params to create the styles directly into the interface with a direct preview. The styles created by Image Effect CK Params will also be listed in the list, in the same way.
Note that the effects list is available thourgh the editor button, when using Image Effect CK Params.
Use "effectck-" in your CSS class
Now you know how to create your own css classes to use in the interface to style your images. But there is still something important to know :
- use "vintage" as css class : it will be added to the image itself and add the styles to it. Nothing more.
- use the "effectck-vintage" css class : it will detect that you want to use the image with effect, so it will then convert it automatically into a <figure> tag with the title and description (like all standards image effects from the plugin). Not only it will add your css class styles to your image (on the figure tag), but you will also be able to style your title and description like you want using the following css selectors:
- imageeffectck_title : css class for the title
- imageeffectck_desc : css class for the description

 Protect your forms using Captcha CK. It includes multiple techiques to stop the bots.
Protect your forms using Captcha CK. It includes multiple techiques to stop the bots.






News