scroll
scroll
-
How to use Scroll to CK
Using a menu link
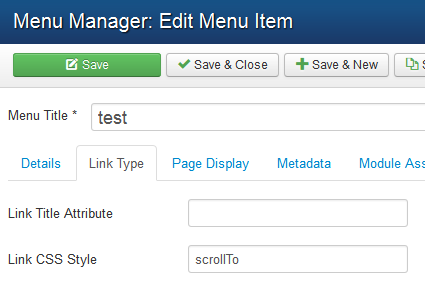
Edit a menu item in your menu manager. Go in the "Link Type" options to add the css class "scrollTo" to the link. This will tell the plugin to use this link to scroll in the page.

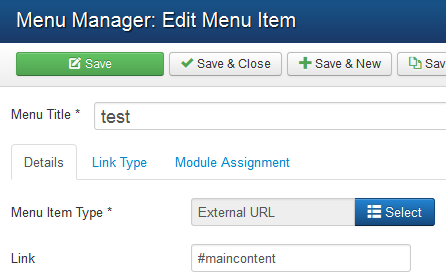
Then you must set the target element where the page must scroll to. For example if you have a HTML block in your page that has the ID "maincontent", you can write "#maincontent" in the link option to scroll to this element. You must also use a menu item type "External url".

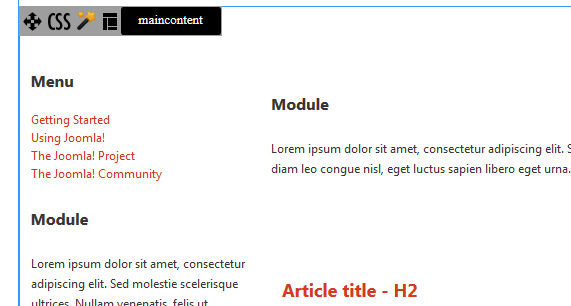
It is easy to know the ID of an element if you are creating your template with Template Creator CK. The ID is written in the black box when you mouseover any element in the page. For example with the maincontent (extract from the Template Creator CK interface) :

If you don't use Template Creator CK, you can inspect your page using Firebug to find the HTML ID of your block.
Using another link
You can also use the same technique but on any link in your page. Just assign it the CSS class "scrollTo" and set the href property to point to the ID element to scroll to.
Example of html code for a link :
<a class="scrollTo" href="#maincontent">Click me to scroll</a>
-
Scroll To CK

 Protect your forms using Captcha CK. It includes multiple techiques to stop the bots.
Protect your forms using Captcha CK. It includes multiple techiques to stop the bots.





News